Monday, February 29, 2016
Boy and the World
Labels:
animation
,
globalization
,
Pixar
Every Frame a Painting--LITERALLY
I was scrolling through my Facebook news feed the other day when I saw a bunch of my friends had shared the same video. And it wasn't a video of puppies, babies, or a recap of the most recent presidential debate! ~crazy~
It was a video about a film called Loving Vincent, for which a trailer was just released. The film is about Vincent Van Gogh's life and it's made up entirely of paintings in his style. (It's called post-impressionism).
After a successful Kickstarter campaign (that launched two years ago), Loving Vincent has employed 100 highly trained artists to make over 56,000 paintings for the film. Every second will be made up of twelve paintings, and the project is still in the works. More master oil painters are being recruited to work on the project for the next six months in Gdansk, Poland, where most of the production is taking place.
When completed, Loving Vincent will be the first fully hand-painted feature film in the world. It will be really cool to see Van Gogh's works come to life through animation.
It was a video about a film called Loving Vincent, for which a trailer was just released. The film is about Vincent Van Gogh's life and it's made up entirely of paintings in his style. (It's called post-impressionism).
After a successful Kickstarter campaign (that launched two years ago), Loving Vincent has employed 100 highly trained artists to make over 56,000 paintings for the film. Every second will be made up of twelve paintings, and the project is still in the works. More master oil painters are being recruited to work on the project for the next six months in Gdansk, Poland, where most of the production is taking place.
When completed, Loving Vincent will be the first fully hand-painted feature film in the world. It will be really cool to see Van Gogh's works come to life through animation.
Labels:
animation
,
hand painted
,
Loving Vincent
,
post-impressionism
,
Van Gogh
,
Wow
Friday, February 26, 2016
How To Make a Cartoon | For Beginners - After Effects Tutorial
For my name project and main project I needed to make characters for my plot and I wasn't exactly sure how to go about it, and this tutorial really helped me understand how to do it! This YouTuber has a lot of great tutorials on after effects that you guys should check out if need any help with certain aspects of After Effects!
Labels:
Adobe After Effects
,
After Effects tutorials
,
animated characters
,
beginner
,
Youtube
Thursday, February 25, 2016
Animating Fluids in Maya
Back in the Maya class that I took last semester, our final project was to explore the uses of a tool that we hadn't covered in class, or to find other ways of using a tool that we had already used. For my project, I decided to take a look at how fluids could be simulated in the application. Fluids consist of anything without a defined shape that can be acted upon by forces, so I created some brief simulations of an explosion and fire. Through the use of particle emitters, along with other variable modifiers (such as turbulence and directional constrainers), I was able to create the renders I've included along with this post. Seeing as how we've just started using Maya in this class, I figured I'd talk a little about the experience I've already had with it.
The Ithacan New Lower Thirds
I recently was able to use After Effects for my first project outside of this class. It was a fairly simple animation, but I made a new lower third for use in The Ithacan multimedia videos. This is my first semester working as Assistant Multimedia Editor for the Ithacan and one of the first things I noticed was the visually unappealing lower thirds. I brought this up with the rest of the multimedia team and we decided it was time for a change. Here is an example of the old lower third, and here is the new animation in use. While it’s nothing flashy or fancy, I was glad to be able to start applying my new After Effects skills. Upcoming in the near future is also a new intro/outro clip for The Ithacan as well.
Labels:
After Effects
,
animation
,
Ithacan Multimedia
,
Ithacan Online
,
Lower Thirds
,
motion graphics
,
News Graphics
,
News Packages
,
The Ithacan
New ideas...
I think it's pretty clear right now that I am very into pixel art, and the lengths that people can take with it. I've seen some beautiful pixel animations, and they have been enough to convince me to make another one for my second motion graphic project. This time, I want to use an isometric grid, and create a world with plenty of activity that plays on a loop.
If you know me as an individual, you most likely know that I am also a lover of all types of music. Like pretty much the rest of the world, I love the Beatles, and one of my favorite movies that I grew up with is "The Yellow Submarine." Combining the four lads with animation created an adorable, yet odd story about their journey to the magical Pepperland to save the townspeople from the music-hating blue meanies. The film combines beautiful hand drawn animation with pops of bright colors, and it makes the whole experience seem like a fairy tail. Below is a small fan made trailer showing some of the gorgeous visuals of the 1968 film.
For my second project, I want to pay homage to this movie, and create and isometric world that includes many of the film's references. I'll definitely be including music as well! It will be tough, but it is a challenge that I am willing to take on.
If you know me as an individual, you most likely know that I am also a lover of all types of music. Like pretty much the rest of the world, I love the Beatles, and one of my favorite movies that I grew up with is "The Yellow Submarine." Combining the four lads with animation created an adorable, yet odd story about their journey to the magical Pepperland to save the townspeople from the music-hating blue meanies. The film combines beautiful hand drawn animation with pops of bright colors, and it makes the whole experience seem like a fairy tail. Below is a small fan made trailer showing some of the gorgeous visuals of the 1968 film.
Labels:
hand drawn animation
,
isometric art
,
Music
,
pixel art
,
the beatles
,
Yellow Submarine
Juno Title Sequence
When looking to do my second project for class, I couldn't help but be drawn to the Juno opening credit sequence. It's fun and crafty looking in a hand drawn and original kind of way. So, I thought it'd be cool to try out. Little did I know how much effort was put into the sequence. Apparently, they filmed the actress, printed out each frame as photos, outlined them in pen, photocopied them, hand-coloured them, cut them out, and scanned and composited them in a way that would take me forever and ever to do. Luckily for me, I found a much simpler way to do it through a tutorial I found online, so hopefully I'll be able to figure it out.
Labels:
animation
,
Hand Drawn
,
Juno
,
title sequence
,
tutorial
Land
"Land", a short animated film created by Masanobu Hiraoka, is a two and a half minute feature that uses colors and sound to create a lasting impression. The film has no clear narrative from what I've seen but it makes up for it with bizarre effects that are absolutely mesmerizing. There is so much going on on the screen and it executes it very smoothly with a catchy soundtrack that matches the movements. There's so much animation jam packed into two and a half minutes that it definitely makes this a short worth checking out. You can check it out by clicking on the link below:
Labels:
abstract
,
Aimar Molero
,
animation
,
land
,
Masanobu Hiraoka
,
one and three four
,
short film
,
uneasiness and triangle
Ralph Bakshi's ''Wizards''
"Wizards" is a film I saw during my senior year of high school on the recommendation of a teacher. The first thought I had while watching this film is that it is not for kids. With adult themes and animation throughout this film is not for your younger sibling.
While this film isn't immensely popular it's style charmed me and reminded me of films by Don Bluth and Gary Goldman. Even though it could be considered high fantasy the message is remarkably current as the whole premise of the film is that humans pollution lead to a rebirth on Earth.
Using a mix of live action an hand drawn animation "Wizards" is a fun, watch and a great example of animation in the 70s. And the best part is the entire movie is uploaded to YouTube for anyone to watch.
While this film isn't immensely popular it's style charmed me and reminded me of films by Don Bluth and Gary Goldman. Even though it could be considered high fantasy the message is remarkably current as the whole premise of the film is that humans pollution lead to a rebirth on Earth.
Using a mix of live action an hand drawn animation "Wizards" is a fun, watch and a great example of animation in the 70s. And the best part is the entire movie is uploaded to YouTube for anyone to watch.
Labels:
1977
,
2D animation
,
Don Bluth
,
environmental
,
fantasy
,
Gary Goldman
,
Ralph Bakshi
,
Wizards
Cute animated short done in Maya
Labels:
Adobe Photo Shop
,
animated short
,
Maya
,
Premiere Pro
,
student project
Can't stop Stop-motion
After seeing such a wondrous stop-motion film like Anomalisa a few weeks ago it got me thinking about some of the other stop-motion and claymation films I know and love. I grew up with Wallace and Gromit, Chicken Run, and Rudolph the Red-Nosed Reindeer, all of which are definitely geared towards kids, and even as a young adult I still find so much charm in the style of animation (even though I would never have the patience for it). Some of the stuff I've seen in recent years is absolutely wonderful. My favorites include Wallace and Gromit's the Wrong Trousers, Community's Christmas special called Abed's Uncontrollable Christmas, and Coraline, Corpse Bride, and Nightmare Before Christmas. (Why is that creepy directors decide to do stop-motion animated pieces?) That thought right there made me want to venture onto the other side (for some unknown reason) and see just how creepy stop-motion can be. One of the films that Mike suggested I see was called The Secret Adventures of Tom Thumb, something that I can't entirely process even after seeing it. I'm not sure what to think of it... But I'll let you form an opinion on it by posting it here, the video upload option wasn't working.
What was intriguing about this film was that it was made by using a combination of model stop motion, and a technique called pixilation, which is essentially animating the human actors frame by frame. At first when I saw that option I wondered why they didn't just shoot the humans in full video and just drop every x number of frames, but after thinking about it the pixilation technique would allow the humans to appear consistent with the animation style of the models.
What was intriguing about this film was that it was made by using a combination of model stop motion, and a technique called pixilation, which is essentially animating the human actors frame by frame. At first when I saw that option I wondered why they didn't just shoot the humans in full video and just drop every x number of frames, but after thinking about it the pixilation technique would allow the humans to appear consistent with the animation style of the models.
Practical Verus CGI
I love a good sic-fi film like the Alien series, The Thing, Predator, and Star Wars just to name a few. What viewers may not realize in most of these films that the special effects are a mix of practical effects and CGI. This video by CRACKED interviewed Tom Woodruff Jr. and Alec Gillis of Amalgamated Dynamics. They touch on the debate on CGI vrs. practical. I prefer a combination of both but at times practical can look better, for instance Jurassic Park that was primarily puppets and had very little CGI. Aliens 3 on the other hand was very CGI heavy and as a result the reviews were not favorable. AVP though, returned to a more practical filming of the Aliens and Predator fighting and that was personally a better film. Woodruff and Gillis also touched on how studios are pushing for more CGI effects and less practical. The video takes a good look in the debate and industry perspective.
Labels:
Alec Gillis
,
Alien
,
Amalgamated Dynamics
,
CGI
,
Jurassic Park
,
Practical CGI
,
the thing
,
Tom Woodruff
Mound (Claymation)
Mound by Allison Schulnik
A friend showed me this claymation by Allison Schulnik last semester and I thought I'd share it here. I really like how the artist managed to make an animation that was both creepy and beautiful at the same time. The characters are a bit disturbing, so they immediately bring a dark element into the mix. However, their ballet-like movements and reoccurring elements like blooming flowers create a huge contrast with the film's darker elements. The color palate seems to mix these contrasting themes, by combining lots of grays and with light, somewhat feminine, pastels.
What's even more amazing is that the artist made all of the puppets herself. Dragonframe.com revealed that the animation took about eight months to make and that each frame requires around two hours to create.
 |
| image from dragonframe.com (http://www.dragonframe.com/blog/2011/11/mound-allison-schulnik/) |
Labels:
Allison Schulnik
,
animation
,
Claymation
,
Dragonframe
,
Mound
Put a Helicopter in Your Film
Here's a pretty cool tutorial on how to turn a cheap toy helicopter into a believable life sized helicopter using green screen and After Effects. Film Riot also has a lot of other cool tutorials like this.
Labels:
After Effects
,
green screen
,
helicopter
,
Miniature
,
Toy
Character Animation
I often find that a lot of my classes are connected in ways that aren't super obvious. Other than Motion Graphics & Animation, Program Development is the only other Park class I'm taking right now. In my class we come up with ideas for television shows, movies, documentaries, web shows, and many other types of visual media that can be sold. One of the fundamental elements to any story is character--people know this from a very young age. What I didn't realize was how much character affects every process in an animation.
This video gives a brief behind the scenes look at the making of the 2012 Pixar movie Brave. The narrator of this short video describes how every movement Merida makes reflects her character. I thought this was really interesting. I mean, it obviously makes sense but I guess when I'm watching the movie I'm so absorbed in the world that I'm not analyzing or thinking about things like that. I believe this is what makes an animated character seem so real and likable. The same goes for Anna in Disney Animation Studio's Frozen: Anna is energetic, quirky, and awkward so she does things like jumping on couches, stumbling around the castle she lives in, and accidentally throwing a bust into a cake. This part of an animated film is so essential and specific. A director can't rely on his actors to move like the characters, rather each movement has to be created. I guess my question is, whose job is that? Is it the responsibility of a person involved in the actual animating process, or someone involved in the writing process that works with an animator?
 |
| Oops |
Labels:
animated movement
,
animation
,
Brave
,
character
,
Frozen
,
Pixar
,
Walt Disney Animation Studios
Tutorial : Underwater
For one of my animation projects I wanted the setting to be underwater. I went on youtube to see if I could find any good tutorials and I came across this one. It’s a very helpful tutorial that captures the essence of being underwater. It goes as far as to create the light from the sun shining in through the water and shows you how to make realistic looking bubbles. I definitely recommend this tutorial if you are trying to create this scene.
Labels:
#animation
,
AfterEffects
,
tutorial
,
underwater
,
Youtube
Price vs. Complexity
There is a line graph that comes into play when creating movies. On the X-axis you have price, and on the Y-axis you have complication. As you move towards the right on the X-axis, and your cost to produce the movie goes up, the amount of complication that you have increases as well. This is easy to see when purchasing a camera to use for your project. At the bottom-left corner of this chart, you have very cheap, and easy to use. This is where something along the lines of an iPhone or any other smartphone lands. The camera on these devices is dead simple to use, and there’s essentially no work involving configuring and using the camera. It’s also one of the cheapest options right now. Since the vast majority of us already have one of these smartphones, we already have a decent camera sitting in our pocket at all times. So being the smartphone is the easiest and if not the cheapest, extremely cheap options to all of us. On the opposite end of the spectrum you have camera configurations like the Arri Alexa and Red Dragon. These camera bodies alone cost tens of thousands of dollars, and require specialized crew members just to operate them. In addition to being extremely complicated and expensive, the files that they produce aren’t any ordinary QuickTime files like you’d find recording on an iPhone. These formats require a special workflow in post-production that requires oodles of processing power and storage space to work with. So clearly, this camera is on the opposite end of the spectrum when it comes to price vs. usability. Though, some people may care very greatly about what camera is used for a production for the aesthetic quality, no matter what the project, whether it’s a documentary, short film, feature film, or anything else, the story trumps all. This is why many documentary films that are shot on much older, lower-quality cameras, are still extremely powerful to this day.
Labels:
cameras
,
film
,
iphone
,
price vs complexity
,
Red
My internship last spring was with a music promotion company and Rose Betts was one of the artist that we worked with. I worked and promoted the launch of her new EP, where they did a first sneak-peak of this video of her stand out song. She was describing the amount of time she poured in this doing stop motion and thought to myself different ways she could use the after effects program to her advantage in this situation.
Its strange to think about the different perspective I've had watching this from a year ago to now. I hope to maybe do a project to a song of maybe a poem instead of a typical title sequence. I have learned this week how important movement and audio are when working together. I want to learn more and work with audio more to express visually the feeling the song or sound is conveying.
Labels:
#animation
,
animated music video
,
Drawing
,
Interactive Music
,
London
,
Stop Motion
Wednesday, February 24, 2016
The Box Trolls
Labels:
3d printing
,
animation
,
animators
,
CG
,
computer graphics
,
movie
,
Stop Motion Animation
,
the box trolls
,
visual effects
Goals
Someone at the production company I interned at, shared the reel of a Norwegian motion graphics artist named Marcus Eckert. His motion graphics skills are extremely impressive. There are two abilities you have to have to be a successful motion graphics artist. Ideas and mechanics. Just because you know the program, doesn't mean you have the creative mind to come up with a design that successfully works with the project. And of course if you have ideas, you have to be able to implement them and make them come to life. This guy can do both, and I aspire to reach his level. Check him out:
Labels:
After Effects
,
animation
,
design
,
goals
,
graphics
,
Marcus Eckert
,
minimalist
,
motion
,
motion graphics
,
reel
Alice (in Wonderland?)
Think you know the story Alice in Wonderland? The popular novel written by Lewis Caroll in 1865 has been retold and adapted a countless number of times. However, there is one film adaption that perhaps is not quite as known as the rest. That film is called Alice.
Making IMDb's "Greatest Animated Films," list, Alice is a Czechoslovakian piece directed by Jan Svankmajer in 1988. Upon first watching, the film is quirky and off-putting to say the least. However, Alice is ultimately a work of stylized art.
The bizarre film employs powerful surrealist techniques in retelling this well known story. It is dark in mood, and transforms itself in wild and enchanting stop-motion animation. There is a lack of spacial continuity or relativity, which defies the boundaries of physics. Svankmajer animates just about every object and every thing to bring a chilling sense of life to the film.
The film's opening narration says the film is made for children. I'm not so sure. You can be the judge of that. Click here to watch (skip to 5 minutes to see the animation): http://www.dailymotion.com/video/x2jjkww
Labels:
1988
,
adaption
,
Alice
,
Alice in Wonderland
,
Camilla Power
,
Czech film
,
film
,
Jan Svankmajer
,
Kristyna Kohoutova
,
Lewis Caroll
Monday, February 22, 2016
What I've Learned From Hand Drawn Animation
I pull open the door to Master Control. They see me and immediately begin typing on the computer--they know exactly what I'm here for.
"Hi, I'd like to take out the animation room--room 147--" I say, just to be polite.
"We know." They say. "It's your home now."
I've been living in my animation cave for weeks now. Hand drawn animation is going to be fun! I had said to myself. I wasn't entirely wrong but I wasn't right either.
Hand drawn animation is both intensely satisfying and incredibly frustrating. I could be there until 11pm (and I often am) and still only get a few frames done. Mostly because I have no idea what I'm doing...but still.
If you're like me (incredibly stubborn and love to live in a tiny room with a computer) then hand drawn animation is for you!
Here's a little clip to show you all what it feels like:
Happy animating!
"Hi, I'd like to take out the animation room--room 147--" I say, just to be polite.
"We know." They say. "It's your home now."
I've been living in my animation cave for weeks now. Hand drawn animation is going to be fun! I had said to myself. I wasn't entirely wrong but I wasn't right either.
Hand drawn animation is both intensely satisfying and incredibly frustrating. I could be there until 11pm (and I often am) and still only get a few frames done. Mostly because I have no idea what I'm doing...but still.
If you're like me (incredibly stubborn and love to live in a tiny room with a computer) then hand drawn animation is for you!
Here's a little clip to show you all what it feels like:
Happy animating!
Labels:
#animation
,
2D animation
,
Hand Drawn
,
hardships
,
i havent slept for three days
,
struggles
Thursday, February 18, 2016
More on 3D Facial Projection
This is in response to Tracy's blogpost about Lady Gaga's performance at the Grammy's on Monday. I also thought it was super cool and I was all "OMG HOW DID THEY DO THAT?!?", although I wasn't surprised that Lady Gaga partnered with Intel to use technology in her performance. I did some more research on it and I learned that Intel worked with Japanese artist and scientist Nobumichi Asai to create 3D facial projection. It's basically animation on a person's face in real time.
If you look closely in the video Tracy posted, Gaga has these tiny dots on her face. These are used to make a 3D scan of the face; then they create graphics based on the 3D model. Last, they project it on the face, like a mask. Intel is inside each computer and is involved in each part of the process. Asai says that his work wouldn't be possible without Intel.
About his work, Asai says, "I wanted to focus on the expression of [beauty] and [make-up art] instead of technological gimmicks and impacts. But this demands a higher level of technological precision. A subtle mismatch in projection would ruin the effect."
He also uses his work to showcase his Japanese culture, "When I look around nowadays, it is quite rare to see women with traditional Japanese aesthetics. My intention is not to communicate [make-up] as influenced by other cultures, but to express [kesho (Japanese word for make-up)], Japan’s unique set of aesthetic ideals that have been passed on through generations. I feel that conveying this message is important for the traditional and cultural aesthetic ideals of [kesho] to thrive."
This could take performance art to a whole new level. I'm excited to see other artists use this technology in the future.
If you look closely in the video Tracy posted, Gaga has these tiny dots on her face. These are used to make a 3D scan of the face; then they create graphics based on the 3D model. Last, they project it on the face, like a mask. Intel is inside each computer and is involved in each part of the process. Asai says that his work wouldn't be possible without Intel.
About his work, Asai says, "I wanted to focus on the expression of [beauty] and [make-up art] instead of technological gimmicks and impacts. But this demands a higher level of technological precision. A subtle mismatch in projection would ruin the effect."
He also uses his work to showcase his Japanese culture, "When I look around nowadays, it is quite rare to see women with traditional Japanese aesthetics. My intention is not to communicate [make-up] as influenced by other cultures, but to express [kesho (Japanese word for make-up)], Japan’s unique set of aesthetic ideals that have been passed on through generations. I feel that conveying this message is important for the traditional and cultural aesthetic ideals of [kesho] to thrive."
This could take performance art to a whole new level. I'm excited to see other artists use this technology in the future.
Labels:
3d animation
,
facial projection
,
Lady Gaga
,
nobumichi asai
,
real time graphics
Baths
While searching the internet for animation related news, I came across Baths, a Polish animated short. Directed and animated by Tomek Ducki, the four minute film begins with two elderly swimmers in an innocent enough race that quickly spirals into a bizarre and abstract situation. There are a lot of blurring effects that are used effectively on the characters and environments and, when combined with its watercolor style, produces a very unique experience. Ducki used paint on glass, ink on paper, cut out animation, rotoscopy, digital drawing, photography, digital cut out, and digital compositing techniques to pull the whole picture together. Since its 2013 release, Baths has received 30 film festival awards including best short at Cinanima. You can check out the entire short using the link below:
Labels:
animation
,
baths
,
film festival
,
poland
,
rotoscoping
,
short film
,
swimmers
,
Tomek Duki
,
watercolor
After Effects Tutorial: Smoke Text Effects
I was having trouble with coming up with an idea for the name project and stumbled upon this tutorial video. The guy that made the video initially started off with a video file of smoke that he attached to the info under the video so I could easily copy it into AE and follow the steps he was recording. The smoke travels horizontally across the screen allowing you to put the name text in and after completing all the steps the graphic makes it appear like the letters of my name are creating the smoke which is pretty finna. Hope whoever is interested enjoys this video!
Lighting Up Gaga's Face at the Grammy's
The Grammy’s were this past weekend, although I didn’t watch it, I stumbled upon a clip from the Lady Gaga tribute performance for David Bowie who passed earlier this year. The beginning of the tribute starts out with a tight shot of Lady Gaga’s face. Red paint “drips” down her face and makes the infamous Bowie lightning bolt over her left eye. From the same eye sprouts a spider that then crawls around her face. After completing a loop it turns into an orb that glows and stays place on her forehead. The lights go dim and she walks onto the main stage to finish the performance.
Although this was only a less than one minute long, it’s still impressive they were able to apply animations on to a moving face during a live performance, be it digitally or via projection. Personally I feel as if the motion tracking was done via projection because near the end of the section you could see an extra set of eyes as well as the animation being slightly off while Lady Gaga’s movements gain more momentum. I also feel it was done via projection because for a live audience that would be more exciting than watching a screen.
The big give away about the motion tracking and the fact that it was done live were the silver dots that were on the upper portion of Lady Gaga’s face throughout the entire performance. As we all know, or should all know by now, these dots act as tracking points in order for the animation to “stay put” on Lady Gaga’s face even while she moves about.
All in all this was a great tribute performance for the late David Bowie, and the animation in the beginning was very nice touch. Check it out!
Labels:
David Bowie
,
Lady Gaga
,
motion graphics
,
Motion Tracking
,
Projection Animation
,
The 58th Grammy Awards
Opening Credit Animations - Game of Thrones
Labels:
#animation
,
Angus Wall
,
game of thrones
,
House
,
Jessica Jones
,
Mad Men
,
opening sequence
,
theme songs
Motion Graphics in Music Videos
I watched this music video a few months ago and just stumbled upon it again today. I think it's a cool use of what look to be less advanced motion graphics to make an abstract final product. The simple effects used in the right way create a more complex video which I found to be really entertaining. It definitely gives me hope that we can still create some really cool things even without the use of extremely complex and realistic motion graphics. https://vimeo.com/53492596
Stop-motion Tetris Chalk Animation
One of my favorite channels on Youtube, called AWE me (Amaze, Wow and Educate), is home to a collection of videos based around creating various kinds of art, props and actual forged weaponry. While the channel's most popular video series revolves around the channel's owner's blacksmithing business, there are some pretty cool videos involving chalk art. This video in particular, which depicts a stop-motion simulation of the game Tetris on a large chalkboard surface, is really impressive.
At the end of the video, you can see how the chalkboard surface actually curves onto the floor from the wall, which makes it look like the Tetris screen is actually standing straight up on a surface instead of just being plastered onto a wall. I assume that similar techniques with the angles of surface onto which images are displayed can be used on green screens to project more realistic simulations, rather than just having them be flat.
Labels:
AWE me
,
chalk
,
green screen
,
stop-motion
,
Tetris
,
Youtube
AIKO: An Adult Cartoon
In recent years the idea that cartoons are not only for children, but also for adults has become as more popular view. With series such as Avatar: The Last Airbender that challenge what kinds of messages cartoons can convey, Aiko seems to be following with the trends.
With a Japanese anime influenced art style Aiko looks fabulous; however, it still needs funding. Although it's come a long way from it's original concepts, and the entire first season is planned out, Aiko still needs support. It's director and one of the founders of ROYGBIV (an LA based animation studio), recently released the trailer in hopes to gain attention and funding for the flagship series.
As a fan of American and Japanese cartoons, and 2D animation, I hope this project recieves all the funding it needs to get this project off the ground. The style reminds me of one of my favorite childhood cartoons, Samurai Jack, and I hope that this show can live up to it's more adult - themes.



Aiko Trailer
More Info
With a Japanese anime influenced art style Aiko looks fabulous; however, it still needs funding. Although it's come a long way from it's original concepts, and the entire first season is planned out, Aiko still needs support. It's director and one of the founders of ROYGBIV (an LA based animation studio), recently released the trailer in hopes to gain attention and funding for the flagship series.
As a fan of American and Japanese cartoons, and 2D animation, I hope this project recieves all the funding it needs to get this project off the ground. The style reminds me of one of my favorite childhood cartoons, Samurai Jack, and I hope that this show can live up to it's more adult - themes.



Aiko Trailer
More Info
Gravity Falls to a close.
This past Monday, my favorite cartoon aired it's final episode. Alex Hirsch's Disney Channel mystery show, "Gravity Falls," concluded with an hour long special, called "Weirdmageddon part 3." In this episode, the Pines family puts an end to an evil dream demon's plans, resulting in saving the world from the apocalypse. While I don't want to spoil too much about the episode, I wanted to discuss one part of it with very striking animation. During a dream sequence in the episode, the dream demon, known as Bill Cipher meets his misfortune, which leads to him morphing into a bunch of strange shapes and figures. These transformations look smooth, as well as very high budget, especially for a hand-drawn cartoon. If you watch around 2:16, you'll see the sequence:
If you're a fan of the show, but you have yet to watch the finale, then I suggest you do not watch this clip, for there are heavy spoilers.
This little sequence gives me so much hope for the future of hand-drawn animation. Many cartoons are done digitally now, which is great, because those cartoons look great too, but they don't always capture that same essence that can be found in hand-drawn. Hopefully sequences like this will keep making animators continue to use it in their future projects.
If you're a fan of the show, but you have yet to watch the finale, then I suggest you do not watch this clip, for there are heavy spoilers.
This little sequence gives me so much hope for the future of hand-drawn animation. Many cartoons are done digitally now, which is great, because those cartoons look great too, but they don't always capture that same essence that can be found in hand-drawn. Hopefully sequences like this will keep making animators continue to use it in their future projects.
Labels:
alex hirsch
,
disney cartoon
,
gravity falls
,
hand-drawn
,
handdrawn animation
Hand-Drawn vs. Flash
One debate topic that has been bouncing around in my head for the past week or so is the topic of which looks better: practical effects in filmmaking, or digital effects done in post production. There are many examples to fuel each side of the debate; like how you can empathize with puppet Yoda more so than with CGI Yoda, or how so many action films these days utilize so many CGI effects that it might as well be categorized as animation. That shifted my thought to a topic that has been a debate since the inception of the "disease of the animation industry": Adobe Flash.
Before this piece of software existed the entire process was done with pencil and paper, and everyone was admiring the talented animators at Disney and Dreamworks for creating such beautifully hand-drawn animated work. But then the more economical option of Adobe Flash came around and people noticed a big difference. It's sort of become a running joke of the animation industry when we can tell that something was "made in flash," just because it looks completely computerized and "lazy."
And in some cases, they're right. A few examples I can think of are some newer incarnations of the Tom & Jerry cartoon (One of my childhood favorites): There's Tom and Jerry Tales that aired back in 2010 with shorts on Cartoon Network as well as other movie entries, which is a hand drawn animated cartoon:
And then there's the Tom and Jerry show, which aired back in 2014, which is made in Flash:
Notice a big difference between the two? The second video looks lazy and lacking in heart. Sure recycling drawings and using a squash and stretch effect for movement might be much easier to do, but why do it when it just doesn't look as good? I'm sure animation companies are on a strict budget and they have to work with what they're given, but if it's unpleasant to the eye then I just won't watch it.
This happens with other cartoons too: older episodes of Johnny Test were hand-drawn, and the ones in newer seasons were made in Flash, and the newer episodes pale in comparison for the main reason that it feels stiff and lazy.
However, even though I side with the argument that entirely hand-drawn animation looks much better, that doesn't mean that everything made in Flash is horrible-looking. Another one of my favorites, My Little Pony: Friendship is Magic is created in Flash. There are instances where it can be a little obvious, like how most of the characters are modeled the same way, constantly reused facial expressions and walk cycles, but then there are some scenes like this one here where the characters really come alive and look fantastic. (I've also always wanted to create a sequence based on the character Discord):
I guess in the end it really all depends on what works best; whether you have the time and resources for a completely hand-drawn animation or if you just want to start in Flash for now, do whatever you think will look the best way it could possibly be. Adobe did just update Flash into a more 'professional' application called Adobe Animate, (I still haven't had the chance to try it out), so maybe this new update will keep it from being the butt of every cartoon joke.
Before this piece of software existed the entire process was done with pencil and paper, and everyone was admiring the talented animators at Disney and Dreamworks for creating such beautifully hand-drawn animated work. But then the more economical option of Adobe Flash came around and people noticed a big difference. It's sort of become a running joke of the animation industry when we can tell that something was "made in flash," just because it looks completely computerized and "lazy."
And in some cases, they're right. A few examples I can think of are some newer incarnations of the Tom & Jerry cartoon (One of my childhood favorites): There's Tom and Jerry Tales that aired back in 2010 with shorts on Cartoon Network as well as other movie entries, which is a hand drawn animated cartoon:
This happens with other cartoons too: older episodes of Johnny Test were hand-drawn, and the ones in newer seasons were made in Flash, and the newer episodes pale in comparison for the main reason that it feels stiff and lazy.
However, even though I side with the argument that entirely hand-drawn animation looks much better, that doesn't mean that everything made in Flash is horrible-looking. Another one of my favorites, My Little Pony: Friendship is Magic is created in Flash. There are instances where it can be a little obvious, like how most of the characters are modeled the same way, constantly reused facial expressions and walk cycles, but then there are some scenes like this one here where the characters really come alive and look fantastic. (I've also always wanted to create a sequence based on the character Discord):
Animation With A Message
I feel that people sometimes underestimate the social and emotional impact that animation can have on viewers. This video is an animation that shows an extremely moving and somewhat sad message, but it’s a beautiful piece of work. The video is displaying the idea that people try to reach the unreachable and the “perfect face” behind the screen. The media causes people to have these desires. The artist, Andrew Huang, does an amazing job of creating a relatable piece of artwork that displays a meaningful significance through animation.
Labels:
"perfect face"
,
#animation
,
Andrew Huang
,
meaning
,
media
,
message
Over the weekend I watched Sin City for the first time. For those that do not know much about the Frank Miller comic series, Sin City was originally a comic-book series that was adapted into a film by Robert Rodriguez. The whole film is shot in green screen to gives the film a neo-noir and graphic novel look. During the film several colors are picked out for emphasis and I have found that to be very interesting. The opening scene gives a great look on what I mentioned. I have given both the rough cut and the finished product to make it easier to see the transformation.
Labels:
Frank Miller
,
green screen
,
Opening scene
,
Sin City
Pixlpit
This is Youtuber and animator Pixl Pit.
https://www.youtube.com/user/pixlpit/
I've stumbled upon a few of this guy's animations on Youtube before and I really like them.
Most of the animations I've seen from him have been where he takes the audio from another Youtuber's video and uses it to shape what he makes, while also often adding in some of his own audio to fill gaps. All of his animations on youtube are 3D and made in Maya. In addition to that, he also renders in RedShift and uses After Effects for compositing.
How I Made: Smoke, Space, and Snow! - Pixlpit Tutorials
At 0:43 seconds he zooms out, and you can see that the landscape he's working is actually a "bunch of pancakes." As someone not very familiar with Maya or 3D animation, I found it very fascinating that he was able to construct this environment from a few of simple forms. Furthermore, I liked that he was able to manipulate how it was viewed by changing the zoom and angle of the "camera" (I don't know how this is done specifically in Maya, but in After Effects there are cameras that achieve this). I don't know how helpful the tutorial actually is, but it's cool to watch his process and see how he makes these things.
Here's another video he did using the sound from another Youtuber's video.
Labels:
3d animation
,
Adobe After Affects
,
Maya
,
Maya tutorial
,
Pixlpit
,
tutorial
,
Youtube
Adobe Animate
Longtime animation tool, Adobe Flash Professional, has been given a new name and a host of new features. The software will now be called Animate CC, and it seems as though Adobe may be trying to compete with more comprehensive animation tools like Toon Boom that have been taking over the world of 2D animation. Here is a list of some of the changes that are coming.
- Creative Cloud Libraries
- Adobe Stock integration for high-quality images, illustrations, and graphics
- TypeKit support for HTML5 Canvas document type
- New vector art brushes
- Improvements to pencil and art brushes
- Brush Library panel
- Tagged Swatches
- Custom templates for HTML5 Canvas documents
- OAM publishing support for AS3, WebGL, and HTML5 Canvas documents
- Publish text as outlines in HTML5 Canvas documents
- Projector support
- Stage scaling
- Rotate your stage
- Import SVG files
- Enhanced drawing object bounding box
- Video export to multiple resolutions
- Contents scale proportionately to stage size
- Enhanced Onion Skinning
- HTML5 Canvas improvements
For more information check out this post from AWN
3D photo tutorial
I've been watching this really cool tutorial from video copilot; definitely worth checking out! It basically just teaches you how to take a 2D image and make it into a 3D scene using After Effects. Fairly easy effect, but could make a project pretty cool! (the link is above)
Changes in Animation
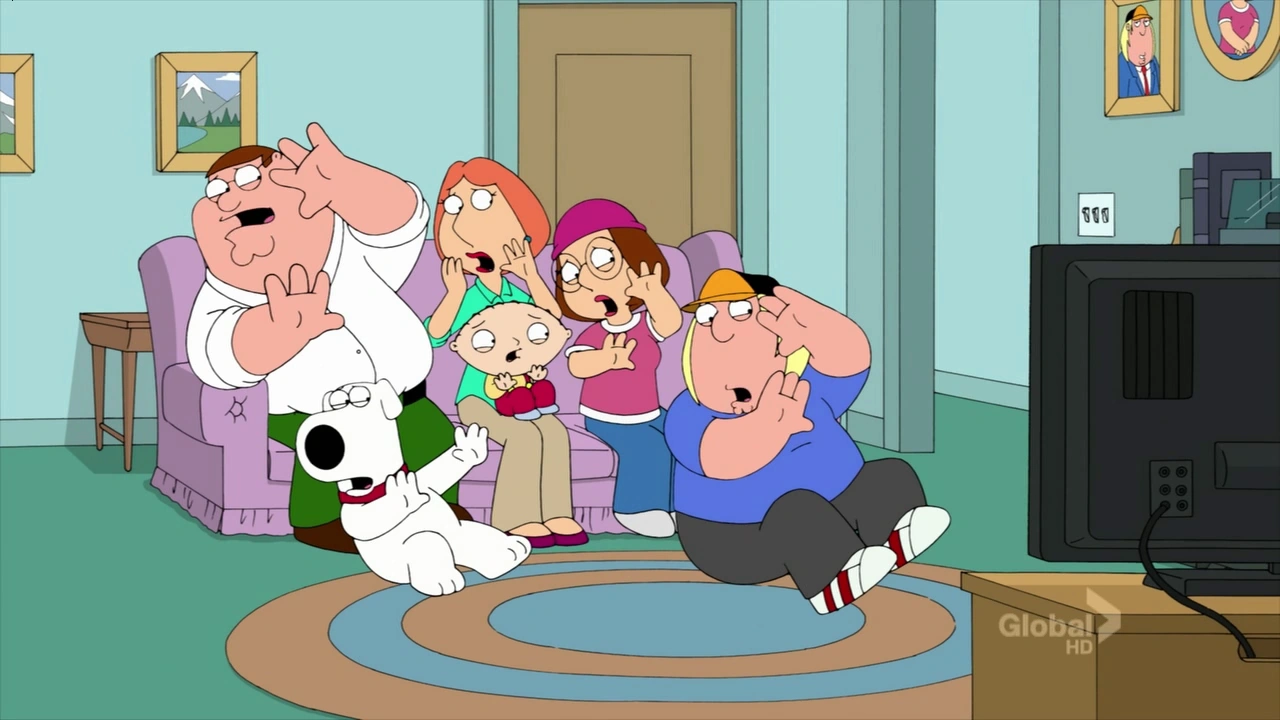
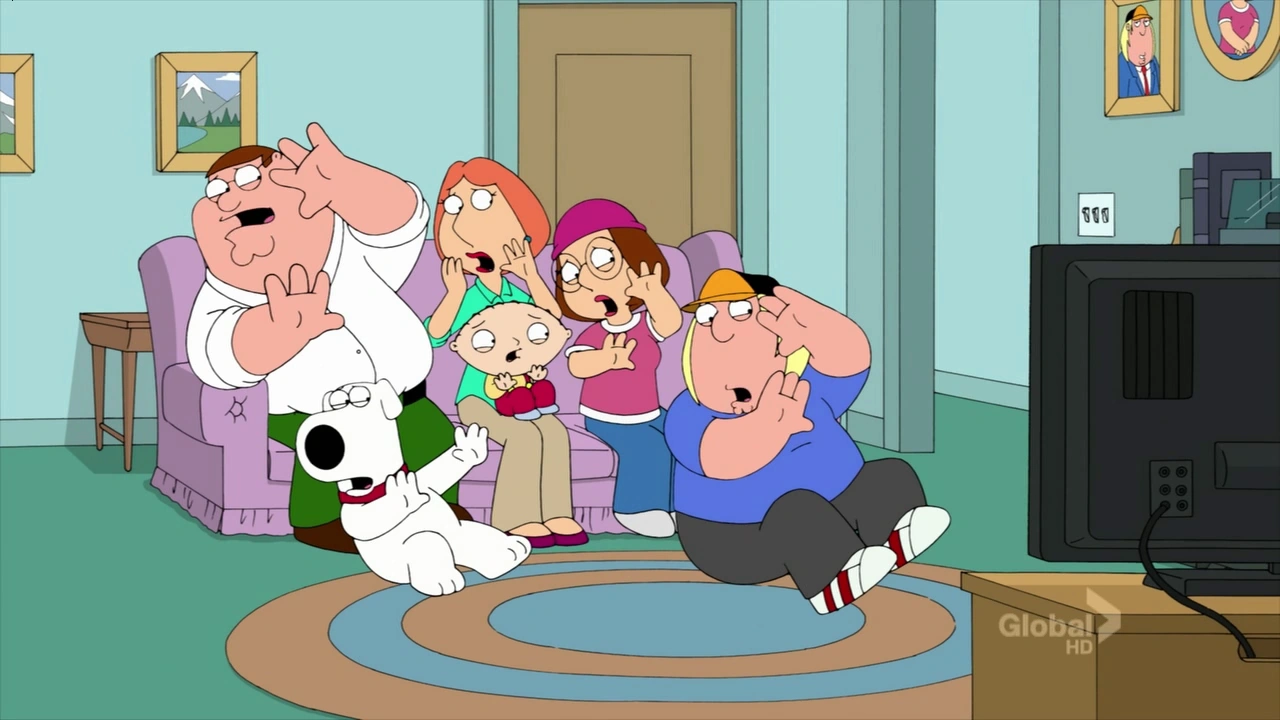
So, whether or not you like the show Family Guy, there is no doubt that the animation has changed since season one. Some people say that it's for the worse, they think that the characters have become "stiff and creepy" when it comes to their animation. However, I think that the newer animation has given the show a more sophisticated look. There is shading for shadows and just a more smooth look to it overall. It's more computer generated now.
Before:

 After:
After:
Before:

 After:
After:
Labels:
adult cartoon
,
animation
,
computer generate
,
family guy
,
Seth MacFarlane
SPACE JAM

 One of my all time favorite movies, and one that interestingly I hadn't thought to take a look into. Until one of the film blogs I follow (www.traslacamara.com) posted an interesting article on the actual BTS. This was super relevant because we had just done the tracking lab in class and I can only imagine all the tracking that went into this movie.
One of my all time favorite movies, and one that interestingly I hadn't thought to take a look into. Until one of the film blogs I follow (www.traslacamara.com) posted an interesting article on the actual BTS. This was super relevant because we had just done the tracking lab in class and I can only imagine all the tracking that went into this movie.As you can see they used many actors dressed up in morph suits to get the motion down, but interestingly enough I didn't see any track points on the actors themselves, which must have made putting the animated characters over top of them a bit of a struggle.
And if that wasn't enough to satisfy your BTS needs, here is a fantastic video of them actually shooting (A+ camera movement as well)
Labels:
animation
,
green screen
,
Morph Suits
,
Motion Tracking
,
Space Jam
,
tracking
Wednesday, February 17, 2016
The Walking Dead: Learning 3D Cameras in AE
When I was first introduced to the camera and 3D components of After Effects this past summer I watched this animation as a great reference for some of the possibilities that the program allows.
The animation was done by Daniel Kanemoto for the television series The Walking Dead. Kanemoto is also the creator of Ex Mortis Films and has done other interesting animations for well-know names such as Animal Planet and Nickelodeon.
Kanemoto's The Walking Dead opening sequence was done using 2D drawn images placed in 3D dimensional space, (X,Y, and Z axis') where the Camera moves around within this space. The animation is cinematic, clever, and captivating, and it can all be done in After Effects!
Watch The Walking Dead animation here: https://vimeo.com/15266890
You can take a look at Kanemoto's other works here.
The animation was done by Daniel Kanemoto for the television series The Walking Dead. Kanemoto is also the creator of Ex Mortis Films and has done other interesting animations for well-know names such as Animal Planet and Nickelodeon.
Kanemoto's The Walking Dead opening sequence was done using 2D drawn images placed in 3D dimensional space, (X,Y, and Z axis') where the Camera moves around within this space. The animation is cinematic, clever, and captivating, and it can all be done in After Effects!
Watch The Walking Dead animation here: https://vimeo.com/15266890
You can take a look at Kanemoto's other works here.
Labels:
3d animation
,
3d camera
,
Adobe After Affects
,
animation
,
Camera
,
Daniel Kanemoto
,
Ex Mortis Films
,
Skybound
,
The Walking Dead
,
XYZ axis
,
Zombies
FEELINGS
This has and probably always will be one of my favorite little animation shorts. It's so simple--and yet when I first saw it I teared up with nostalgia. Nate Milton, the animator, wrote down thoughts and feelings from his childhood and then used a pastel-like material to create the piece.
I like this animation because it's just a collection of feelings and moments--not necessarily a story or narrative. It's also a fresh way of making animation, with traditional materials as well as computer software. It just has a very organic feeling that I really respond to.
I hope you all enjoy it!
FEELINGS from Nate Milton on Vimeo.
I like this animation because it's just a collection of feelings and moments--not necessarily a story or narrative. It's also a fresh way of making animation, with traditional materials as well as computer software. It just has a very organic feeling that I really respond to.
I hope you all enjoy it!
FEELINGS from Nate Milton on Vimeo.
Labels:
#animation
,
2D animation
,
feelings
,
Hand Drawn
,
Nick Milton
,
vimeo
Tuesday, February 16, 2016
Animation for Beginners
These past few weeks have felt like a foreign country to me. The animations that we have learned through After Effects have been helpful but it seems to me that I'm learning a lot slower than the others. I've been watching tutorials and trying to keep up in class, but I always seem to be a little farther behind. I would love to set a goal to be able to get better at animation and After Effects throughout the next few ways. I've gotten used to key frames and simple animations, but beyond that, I need to try a little bit harder and work towards getting better sooner rather than later.
Labels:
After Effects
,
animation
,
class
,
key frames
,
learning
,
motion graphics
,
tutorials
Monday, February 15, 2016
Film vs. Digital
Film vs. Digital
The debate about film versus digital has been around for a long time. Ever since consumer digital video cameras caught on, they've been used to create films at feature length and short videos. In recent years, many would argue that digital has really caught up to the quality of film.Though many film purists would argue that film has a certain aesthetic quality that simply cannot be replicated, there are many valid reasons to make switch to digital from film. From the workflow to the ability to put cameras in places that we never thought we could, digital shooting has changed the way we create movies.
In addition, digital cameras have sparked a new generation of filmmakers. Now that digital shooting is so incredibly accessible, it's become very easy for nearly anyone to pick up a camera and start shooting. In addition, with the rise of mobile devices including smartphones and even tablets, cameras can be used by people of all types and ages to create media.
Labels:
"film vs. digital"
,
"side by side"
,
digital
,
documentary
,
film
,
mobile
,
phones
,
tablets
Creating Light Rays
This is a cool short tutorial about making light rays in after effects with the radial fast blur effect. The video is pretty short and really easy to follow. Although the end result looks pretty basic this is a cool effect that looks to be useful in creating a ray like effect in a relatively short time. http://lesterbanks.com/2015/04/light-rays-after-effects/
Saturday, February 13, 2016
Traveling Pixar Exhibit
A few months ago I had the pleasure of going to the traveling Pixar Exhibit at the Museum of Science in Boston. These types of exhibits are very hands on and interactive. While it may have been a little more technical than the Harry Potter or Lord of the Rings traveling exhibits, as a film student take 3D and animation classes, it was awesome. Each station that was set up demonstrated some aspect of animation, whether it be lighting, hair, working in 3D space, etc. There were simplified versions of the programs we use such as Maya, Cinema 4D, After Effects and more, to help kids interact in similar ways as animators do, with their favorite Pixar characters. One example of these exhibits was a computer screen with various lighting options such as intensity, color, and more. When the options are changed, there was a small, physical scene that is affected by all these changes. The exhibit was awesome and felt like walking into a physical manifestation of my 3D animation class. I highly recommend the exhibit if it comes to a museum near you.
Here is some info
.
Animatrix
 If you are a fan of the movie The Matrix like I am as well as animation, you may want to check out The Animatrix (2003). The Animatrix consists of several different animated shorts that take place in the general world of the matrix films. Each one was created by a different artist and have very different art styles. It is really beautiful to see the variety of animations one after the other, telling different stories in the same universe, but with very different visuals. Watching this is a great way to not only appreciate different art styles, but to understand how each art style in itself creates a mood and feeling about throughout the story. These choices are important elements in influencing the viewers emotional response to your animation/film.
If you are a fan of the movie The Matrix like I am as well as animation, you may want to check out The Animatrix (2003). The Animatrix consists of several different animated shorts that take place in the general world of the matrix films. Each one was created by a different artist and have very different art styles. It is really beautiful to see the variety of animations one after the other, telling different stories in the same universe, but with very different visuals. Watching this is a great way to not only appreciate different art styles, but to understand how each art style in itself creates a mood and feeling about throughout the story. These choices are important elements in influencing the viewers emotional response to your animation/film.You can pay to watch the film here, or find the full film or pieces online somewhere for free if you're into that.
Zoetropes
Zoetropes are an awesome older form of animation we learned about in my animation class a few years ago. If you don't know, they are a circular device with each frame of an animated movement drawn around the circle. You then look through a viewing window and as the zoetrope spins, it appears to be moving. Here is an example of an older zoetrope. Zoetropes are a great physical example of all the frames of an animation, as well as the variety in the types of animation. Pixar designed an amazing and complex 3D zoetrope. It has traveled the world to places like England, Scotland, South Korea, Finland, and many more at various exhibitions. I would love to see one of these in person. Check out this video to see it and hear how it works:
Thursday, February 11, 2016
Camera Movement Tutorial
Labels:
3d camera
,
After Effects tutorials
,
camera motion
,
Youtube
A nod to the future
This week, one of my animation-loving friends sent me a clip from Craig McCraken's Disney channel show, "Wonder over Yonder." The clip featured a character flipping through channels, and finding a program titled as, "The Mystery Kids' Mysteries." Here is the clip below:
What I love about this clip is how it is a cute little nod to both past as well as present animators. The program shows a spoof hyrbid of 60s classic, "The Jetsons," and my personal favorite current cartoon, "Gravity Falls." Gravity Falls creator, Alex Hirsch, as well as other gf voice actors featured in the spoof as alien-like caricatures of their respective characters.
This clip really sticks out to me, because as a lover of McCraken's past cartoons, (The Powerpuff Girls, Foster's Home for Imaginary Friends) I find it sweet that he is showing his support to younger show creators, such as Hirsch, who most likely looked up to him growing up. The animation community is full of tight-knit friends, and it's interesting when you look at all of the names that appear in the different shows and movies we watch.
What I love about this clip is how it is a cute little nod to both past as well as present animators. The program shows a spoof hyrbid of 60s classic, "The Jetsons," and my personal favorite current cartoon, "Gravity Falls." Gravity Falls creator, Alex Hirsch, as well as other gf voice actors featured in the spoof as alien-like caricatures of their respective characters.
This clip really sticks out to me, because as a lover of McCraken's past cartoons, (The Powerpuff Girls, Foster's Home for Imaginary Friends) I find it sweet that he is showing his support to younger show creators, such as Hirsch, who most likely looked up to him growing up. The animation community is full of tight-knit friends, and it's interesting when you look at all of the names that appear in the different shows and movies we watch.
Labels:
alex hirsch
,
cartoons
,
craig mccraken
,
disney cartoon
,
gravity falls
,
the jetsons
,
wander over yonder
The Power of Motion Graphics
A newer design element that we use to display information and often times numerical statistics is infographics. It is a completely different way to view and digest information. This takes another step when they are crafted with motion and audio. I also notice that is type of motion graphics is used for informing communication of social causes and uses a lot of pictogram icons.
This is a very basic motion infographic that tells a story with a purpose in a very understandable way. The effects applied to the text and masked shapes may seem novice, but are something very valuable to learn how to do. For an upcoming project I may look into doing something like this.
This is a very basic motion infographic that tells a story with a purpose in a very understandable way. The effects applied to the text and masked shapes may seem novice, but are something very valuable to learn how to do. For an upcoming project I may look into doing something like this.
"Day & Night" Pixar Short
Labels:
#animation
,
#Disney
,
#pixar
,
Day & Night
Animation On Tour : Yeezus Tour
I thought it would be interesting to see how animation
can be incorporated in the set design and graphics of musical performances. For
example, Kanye West’s tour “Yeezus” displays animations that were designed by a
whole crew of designers and animators. Kanye worked with international stage
designer Es Devlin to create psychedelic visions throughout his performances.
Check out these pictures from the show!
Labels:
#animation
,
Es Devlin
,
Kanye West
,
Music
,
touring
,
Yeezus
Rotobrushing is hard...
http://www.lynda.com/After-Effects-tutorials/Welcome/152429/161547-4.html
A friend of mine had recently asked me if I'd be willing to help him with some sign replacement shots for his upcoming cinema project. Not knowing anything really on the subject itself, but knowing that there were plenty of resources and tutorials on how do such a thing, I agreed to help him and then went straight to Lynda.com to find some videos that related to the process.
Thankfully, I found exactly what I was looking for with a tutorial that shows how to place a new computer screen over an existing one. It goes through motion tracking the shot in Mocha AE, bringing it back into After Effects and adjusting it for the shot.
What really made this tutorial series so interesting is all the techniques that are used to make it look more realistic, the one trick that was especially clever was the creation of shape layer with a gradient, and then using that shape layer for the screen's blur map. This helped the screen emulate almost perfectly the depth of field that was in the shot, and it made it look way more realistic.
However, the hardest part of the whole process was rotobrushing the hands that were moving in front of the computer screen, because it definitely takes way more than to just blur it in the same fashion. For those who are unaware, rotobrushing involves a very tedious process of identifying a section of a video layer to be masked out and put over the footage to make it perfectly seamless. Think of it almost like using the selection and refine edge tool and Photoshop for nearly every single frame. It does beat using the pen tool to create masks over and over again though...
But it seems like something I can do. If I managed to make three stop motion animation films in the past two years that all involved adjusting something frame-by-frame this doesn't seem like it'll be out of my reach. Only time will tell.
A friend of mine had recently asked me if I'd be willing to help him with some sign replacement shots for his upcoming cinema project. Not knowing anything really on the subject itself, but knowing that there were plenty of resources and tutorials on how do such a thing, I agreed to help him and then went straight to Lynda.com to find some videos that related to the process.
Thankfully, I found exactly what I was looking for with a tutorial that shows how to place a new computer screen over an existing one. It goes through motion tracking the shot in Mocha AE, bringing it back into After Effects and adjusting it for the shot.
What really made this tutorial series so interesting is all the techniques that are used to make it look more realistic, the one trick that was especially clever was the creation of shape layer with a gradient, and then using that shape layer for the screen's blur map. This helped the screen emulate almost perfectly the depth of field that was in the shot, and it made it look way more realistic.
However, the hardest part of the whole process was rotobrushing the hands that were moving in front of the computer screen, because it definitely takes way more than to just blur it in the same fashion. For those who are unaware, rotobrushing involves a very tedious process of identifying a section of a video layer to be masked out and put over the footage to make it perfectly seamless. Think of it almost like using the selection and refine edge tool and Photoshop for nearly every single frame. It does beat using the pen tool to create masks over and over again though...
But it seems like something I can do. If I managed to make three stop motion animation films in the past two years that all involved adjusting something frame-by-frame this doesn't seem like it'll be out of my reach. Only time will tell.
Labels:
AE Mocha
,
After Effects
,
frame-by-frame
,
lynda.com
,
Motion Tracking
,
rotobrush
,
screen replacement
Bass/ Treble Tutorial
Last week in class we went over the steps to tracking the bass and treble with different types of layers. I was going through some tutorials on youtube and stumbled upon this step by step video that teaches you to makes a pulse logo that reacts to the audio (bass/treble). The videos twenty minutes so its a bit long but when you get the steps down its easy to do with any song!
Labels:
cool
,
fun
,
graphics
,
HBO
,
instagram
,
netflix
,
omgthatssocool!
,
Twitter
,
yocheckthisgraphic.org
Interesting Animator
http://stephenmcnallydraws.com/
Above is a link to the website of Stephen McNally, a very talented Irish animator I recently discovered while looking through Vimeo videos. A lot of his videos combine the use of 2D and 3D animation, giving his work a unique style. He has also uploaded several making of videos that break down the steps he goes through to create such interesting animations. I strongly suggest you check him out.
Here's his vimeo page too: https://vimeo.com/mcnallystephen
Above is a link to the website of Stephen McNally, a very talented Irish animator I recently discovered while looking through Vimeo videos. A lot of his videos combine the use of 2D and 3D animation, giving his work a unique style. He has also uploaded several making of videos that break down the steps he goes through to create such interesting animations. I strongly suggest you check him out.
Here's his vimeo page too: https://vimeo.com/mcnallystephen
Unnecessary Explosions
Unnecessary Explosions
I was browsing the web the other day and I came across a funny post about adding random explosions to gifs. While they're all pretty silly, I thought of this class and how these short clips could be used for inspiration if anyone ever wants to try animating explosions. |
| 1 |
 |
| 2 |
 |
| 3 |
 |
| 4 |
A lot of these exist, but not all of them are that funny. I think what makes this specific batch really successful, is the timing of the explosions and how they fit so naturally into what's already happening in the gif. My favorite is definitely number one. I love how smaller explosions go off near his feet as he's stumbling. They set up his final explosion really well.
Labels:
animation
,
comedy
,
explosion
,
GIF
,
unnecessary explosions
Cuphead
I was recently reminded of the fact that this game is being released this year, as I had forgotten about it until now. Cuphead, announced back in the summer of 2014, is a "run and gun" style game being developed for the Xbox One and PC that looks like it ripped all of its art right out of a 1930's cartoon. The game puts the player in control of the character Cuphead, who, along with his friend Mugman (who can be controlled by another player for cooperative play), are forced to do the bidding of the Devil after losing to him in a bet. The developers of this game said that all of the art is hand-drawn, and it brings a very unique look to an otherwise familiar video game genre. Between the seamlessness of the drawing's animations and the overall wackiness of the art itself, it's hard to look at footage from Cuphead and not think that you might just be watching a cartoon instead of playing a game.
Labels:
1930s
,
cartoon
,
Cuphead
,
Hand Drawn
,
pc
,
video game
,
Xbox
Animating Ads in our Dreams
With the Super Bowl over and all of my guacamole gone as well, one thing still is on my mind. That is the commercials. The one goal of Super Bowl commercials is that they should be playing in our minds and even our dreams well after the game. What if branding was in our dreams?
Studio Smack came up with an interesting animated short that deals with subconscious thinking when it comes to branding. The short "Branded Dreams- The Future Of Advertising" also has some pretty cool effects as well as a nicely paired audio track, so make sure to have the volume on when you watch it. Can you guess what product you are dreaming about?
Studio Smack came up with an interesting animated short that deals with subconscious thinking when it comes to branding. The short "Branded Dreams- The Future Of Advertising" also has some pretty cool effects as well as a nicely paired audio track, so make sure to have the volume on when you watch it. Can you guess what product you are dreaming about?
Labels:
advertising
,
Coca-Cola
,
dreams
,
Studio Smack
We Can't Live Without Cosmos
We Can't Live Without Cosmos, is an animated short-film that is nominated for an Oscar this year along side other shorts such as World of Tomorrow, which I reviewed as part of my first blog post of the semester. It was created by Russian filmmaker Konstantin Bronzit and centers around two life-long friends and aspiring astronauts as they train in hopes of one day venturing into the vastness of space. However, when tragedy strikes midway through the film, the change of tone falters from cheerful to depressing. The short is devoid of dialogue but is able to tell a compelling story nonetheless through clever animation. One of my favorite scenes in particular is when a shot of a starry night sky transitions into snow falling, an effect that illustrates the change of tone perfectly. The animation itself is unique and fun to watch throughout. Overall, I thoroughly enjoyed the 15-minute film and wish it luck in the upcoming Oscars. You can watch the entire video for free by using the link below:
http://video.newyorker.com/watch/we-can-t-live-without-cosmos
http://video.newyorker.com/watch/we-can-t-live-without-cosmos
Labels:
animation
,
astronauts
,
Konstantin Bronzit
,
Oscar Nominee
,
Oscars
,
short film
,
space
,
We can't live without cosmos
,
World of Tomorrow
The Most Popular Girls in School
The Most Popular Girls in School is a stop motion web series on YouTube. There are four seasons of these animated Barbie, Ken and other fashion dolls being ridiculous, crude and completely hilarious. The main focus of the show is on high school cheerleaders and how they run the school and treat their family, friends, and enemies. A Kickstarter crowdfunding campaign helped launch season 2, and Indiegogo campaigns helped launch seasons 3 and 4. If you haven't seen it, here's an episode featuring Tyler Oakley:
Labels:
Barbies
,
Most Popular Girls In School
,
MPGIS
,
Stop Motion
,
tyler oakley
,
web series
Hayao Miyazaki
Wednesday, February 10, 2016
Anomalisa
Last weekend I attended a special screening of the film Anomalisa followed by a Q&A with the animation supervisor for the film, Dan Driscoll. Written by Charlie Kaufman, the film is an incredible and beatuiful stop motion animation that has been nominated for an Academy Award for Best Animated Feature.
Anomalisa tells the story of a man who is stuck in a mundane world, only to fall in love with the only person who can bring color back into his life. The narrative reveals the mysterious and dark workings of the characters' worlds around them but the film ends ambiguously, leaving me wondering and with numerous unanswered questions.
While the story itself was unique, the animation was the highlight of the film and Driscoll shared many interesting aspects of the animation process. I was particularly intrigued by the careful attention payed to the movements and mannerism that would be executed for each physical action taken by the animated characters. Driscoll revealed the very slow process of shooting only a few frames per day, which only was possible after months of planning for each various individual scene. This attention to detail was evident in the animation, bringing the figures to life and adding a sense of humanness to the silicone "people" that one would never expect.
Anomalisa tells the story of a man who is stuck in a mundane world, only to fall in love with the only person who can bring color back into his life. The narrative reveals the mysterious and dark workings of the characters' worlds around them but the film ends ambiguously, leaving me wondering and with numerous unanswered questions.
While the story itself was unique, the animation was the highlight of the film and Driscoll shared many interesting aspects of the animation process. I was particularly intrigued by the careful attention payed to the movements and mannerism that would be executed for each physical action taken by the animated characters. Driscoll revealed the very slow process of shooting only a few frames per day, which only was possible after months of planning for each various individual scene. This attention to detail was evident in the animation, bringing the figures to life and adding a sense of humanness to the silicone "people" that one would never expect.
Subscribe to:
Posts
(
Atom
)